Reading about Google’s Core Web Vitals feels a little like looking at a bowl of alphabet soup – LCP, FIP, CLS, AMP, UX… It all starts to run together. It’s easy to get lost before you’ve even started digesting.
In this guide our goal is to translate all of the acronyms into Blogger-speak. We want you to be able to communicate with your tech team, or even to do what you can on your own. But to do that, first everyone needs to be speaking the same language.
Core Web Vitals as Ranking Signals
In November 2020, Google announced that the Core Web Vitals they have defined will become ranking signals in May 2021. (This got delayed to mid-June 2021 as of April 19.) We don’t know exactly what this will look like yet, but it does mean that sites with good Core Web Vitals stats will, somehow, receive some kind of positive signaling in searches. Whether this is something visual for end-users or just something behind the scenes remains to be seen.
Google uses a number of other things as ranking signals, such as whether a page is mobile-friendly, if the page is on HTTPS, etc. This is going to be added on top of these other things.
Defining Core Web Vitals
There are three Core Web Vitals that Google has defined: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). They have also been calling them “Page Experience Signals,” which gives you an idea that they’re looking for a site that’s enjoyable, or at least not difficult, to use.
Largest Contentful Paint (LCP) / Loading
This vital is probably the most familiar to people. It measures how long it takes for a page’s main content to load. It is an aspect to page speed, a metric bloggers have been using for a long time. However, this specifically looks at the largest image or content block on the screen. Things “below the fold” do not factor in, nor does every separate item on the screen. Additionally, some elements such as video are not included in the measure.
A good LCP score is 2.5 seconds or below.
First Input Delay (FID)/Interactivity
First Input Delay measures how quickly a visitor can interact with your website. In other words, once someone clicks on something or interacts in any other way, how long does it takes for your website to respond. Can they expand menus, fill out forms, or scroll through images quickly?
A good FID score is less than 100 milliseconds.
Cumulative Layout Shift (CLS)/Visual Stability
Cumulative Layout Shift is a measure of how much things move around on the page while it is loading. We’ve all had an experience where we go to click something on a website and accidently hit the wrong thing because something else on the page loaded and everything got moved down. You want to avoid this, as it creates a frustrating user experience. Pages should be stable quickly.
CLS is not measured in time, but in how much things move around on the page. A good CLS score is under 0.1.
Finding Core Web Vitals Scores
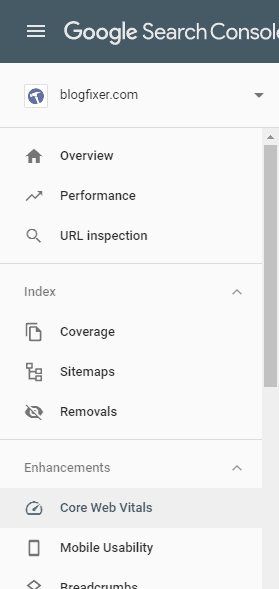
The standard Google recommendation for looking at your Core Web Vitals seems to be Google Search Console. On the right-hand menu, there is an option called “Core Web Vitals” under Enhancements.
This report will tell you how many of your URLs are poor, need improvement, or good on Core Web Vitals. However, to really get the information we were looking for we had to use PageSpeed Insights.
Here you can enter in individual URLs (your landing page, pages that you are most concerned about showing up with high results on searches, etc) and get their Core Web Vital scores. You can look at Mobile vs Desktop, individual scores, opportunities for improvement, etc.
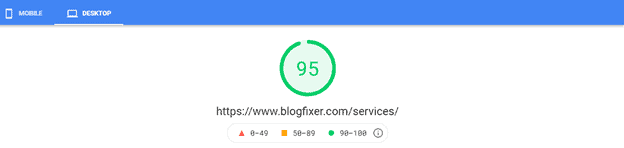
For example, when we look at the Desktop score for our services page, we receive an overall “Good” score.
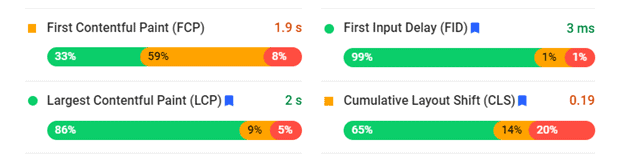
Below the overall score, we can see the scores for the three individual Core Web Vitals, plus a fourth metric “First Contentful Paint (FCP).”
Note that we received a “Good” overall score even though some of the individual metrics weren’t in the “good” range.
These numbers are based on real-world data. Below these you’ll find more scores that are based on their lab results. These will very often be different, since in the real-world people have different internet speeds, bandwidth, etc.
Google just came out with a new Page Experience report. Look for more information about this report in the future!
Improving Core Web Vitals
PageSpeed Insights also lists some Opportunities and Diagnostics that you can use to try to improve you Core Web Vital scores. None of them is a guarantee to put you in the green, but they may give you a clue as to what is happening if things are red.
The Opportunities are definitely written in tech.
We’re not going to through each individual suggestion here, but we can give some general advice for each of the Core Web Vitals.
A quick note before you take all of these suggestions as must-dos. A lot of the recommendations have trade-offs. Something that makes your page look great might slow it down a bit. Something that gets readers to “stick” and keep browsing might also shift things around. As with everything, you have to decide what is the more important thing for your site.
Improving LCP
Since LCP is an element of page speed, the suggestions may feel familiar. In fact, our biggest suggestion is one we’ve mentioned again and again: get a fast host. We are affiliates with BigScoots and get money if you sign up through us, but we would recommend them even if we didn’t. We can tell when we’re working on a site with a good host (or more accurately, we can tell when it is a bad host…), and they’re one of the best.
An easy one that you can do is to compress and optimize your images. There are a lot of plugins out there that can handle it automatically, or you can do it before you upload the image.
It is also a good idea to eliminate scripts and styling that you no longer need. If you’re looking for an excuse to clean up your site from old code, this is definitely it. We also recommend caching your website if you don’t already.
Lazy Loading can be a mixed bag. It helps overall page speed, but could actually slow down your website as it is another script to run. It is best used if your LCP is not an image.
Improving FID
Most of the suggestions for improving FID are very technical. You want to break up JavaScript code into smaller chunks that can run asychronously. You want to optimize your CSS. Determine if your third-party code is actually necessary and then remove it if it isn’t, or delay it if you can.
Basically, try to streamline everything possible. If you don’t need something, get rid of it. Think sleek.
Improving CLS
Content often shifts around on a page when the dimensions are not already pre-determined, since the page doesn’t know where things will end up. Make sure your images, ads, embeds, etc have dimensions set. And everything that can be preloaded (like web based fonts), should be.
Bad CLS scores are often a result of ads. AdThrive came out with a fix earlier this month, so if you use them make sure to read up on it and update their plugin. Mediavine also has an article about CLS and their ads, including a new setting.
Beyond that, the suggestions are similar to what is best for the other Core Web Vitals. Get rid of unnecessary code.
How Good is Good Enough?
Ultimately, this is going to be different for every website, even for every page within a site. Since this is affecting Google rankings, it is most important for those pages where you are getting significant traffic from Google searches as opposed to social media, email, etc. Also, it is most likely more important for highly-contested search terms. If there are a lot of options out there, Google will (from what we can tell), give preference to those with good Core Vital score. Think of it as a tie-breaker. If you already have the corner on a certain search, that may not be where you want to put your energy, at least right now.
Core Web Vitals and The Blog Fixer
If you’re looking to speed up your site, our Internal Permalink Redirect Fix can help by eliminating redirects that slow down your server.
If you have any other specific things you have in mind that we could help with, give us a shout! We’d love to hear how we can help.






Leave a Reply
You must be logged in to post a comment.