We just announced our latest release – the Image Alt Text Generator Fix.
But what is an image alt tag? Why is it important for ADA compliance and SEO? And how do you write a good one?
What is an Image Alt Tag?
From a techy standpoint, an alt tag is an HTML tag in the code for an image. On a practical level, alt text is information that describes an image.
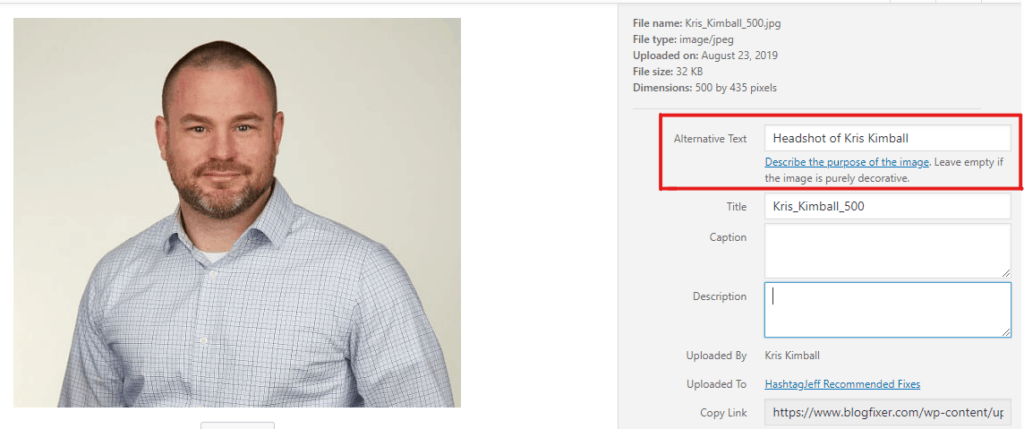
Do how do you add alt text to an image? Well, there are a few different places that this information can be added. Here is one of the most easily accessible on WordPress: the Media Library.
What does alt text do for me?
An image’s alt text is mainly there to improve web accessibility. How? Well, in case, for whatever reason, an image does not show up on a website the alt text is there to take its place.
This used to be a more common occurrence with bad connections or really slow websites. Images would take too long to load, so sometimes you just saw words (AKA the image alt tag) instead.
With faster connections and better website design, there are two more common scenarios where the image alt tag is used : search engines (or other website crawls) and screen readers.
When a search engine, like Google, crawls your website, they don’t “see” an image the way people do. What they do see is the text behind that image, including the image alt tag. So all of that text goes into their search results (and affects your SEO!)
Screen readers are programs that are often used by people with disabilities that make browsing a website difficult – such as being sight-impaired. Often, people rely on these programs to navigate the web. When a screen reader reaches an image, most of the time it will read the alt tag text aloud as a descriptor for the image. When sites are not set up to be text-to-speech friendly, browsing can become frustrating, difficult, or just downright impossible.
How to Write Alt Text for Images While Keeping SEO and Speech Readers in Mind
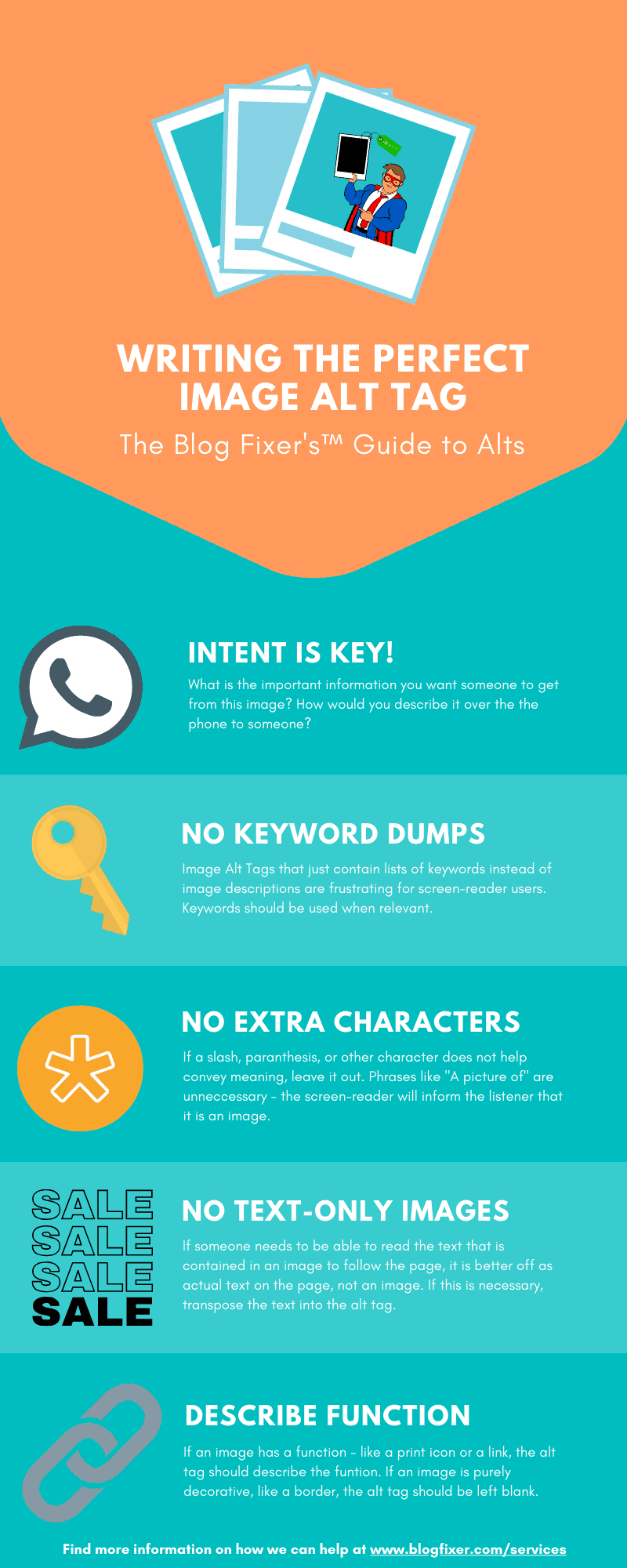
Writing an Image Alt Tag (nonetheless hundreds of them!) while keeping important alt text best practices in mind can seem daunting. But it can be done, especially if you have a few guidelines.
We’ve done some research on both the alt text SEO side and the text-to-speech reader side. We’ve read a lot of articles. Distilling it down, we’ve found there are a few key things to writing an alt tag.
(These are recommendations – not requirements or guarantees!)
Intent is key!
An alt tag should not only say what is in the photo, but should try to get across the same feeling and information that the picture does.
Let’s take this picture as an example:
A pure description of the image could be A man constructs a wooden structure that is lying on its side. This is factually accurate and what this actual image has set as an alt tag.
If this was a blog post about how to assemble a stand for a rain barrel, however, it may be more appropriate for the alt to say The in-process rain barrel stand has now been turned on its side in order to adjust the legs as necessary.
If it were a blog post about the construction expertise of the person in the picture it might read Kevin works on a rain barrel table built entirely out of leftover deck pieces.
These are three very different alt tags. Each one conveys the essential information that people need to get from the image. They also each contain different words that you may want to focus on for SEO.
An easy way to remember this is to imagine you are describing the image over the phone. What would you say?
No Keyword Dumps
People used to recommend filling your image alt tags with SEO keywords to try and boost your search ranking. That’s exactly the wrong way to do alt text SEO. While it is a good idea to use relevant keywords in your alt tags, it is not appropriate to have a list of all of your page’s keywords in your images. That would become frustrating and possibly unusable for someone using a screen reader.
No extra characters or descriptors
Most screen readers will read characters like slashes, parentheses, and dashes out loud. If they help convey the meaning of the alt, include them. If they don’t, leave them out.
Similarly, screen readers will generally announce that there is an image and then read the alt tag. There is no need to include language like “A picture of…” Unless, of course, it is a picture of a picture!
Text should not be an image
Okay, so this is more about how your images are set up, not your alt tags. But if someone needs to be able to read the text that is contained in an image to follow the page, it is better off as actual text on the page, not an image.
At the very least, that text should be transposed into the alt tag.
Decorative images – blank alt text
If an image is purely decorative, it should have a blank alt tag. This could include things like borders or spacers.
Describe function
If an image has a function – like a print icon or an image that links somewhere – its alt tag should describe that function. For a print icon, this might mean the alt tag text is Print this page rather than Printer. Linked images may be tagged with things like The Blog Fixer home.
Additional Image Alt Text Examples
Let’s take what we’ve learned and apply it to a few images we might find around the web.
If this picture were on a website dedicated to studying animals, the image alt tag may describe a specific notable feature of the buffalo’s coat or horns. If it were a meat-ordering website, the image alt tag might just mention it depicts a buffalo from their herd. A site about vacationing or Theodore Roosevelt National Park could use an image alt tag like the one we used: “A buffalo standing on the side of the road.” That calls out a detail – it’s standing right on the side of the road! – that isn’t relevant in the other contexts.
This icon is functional. While you could describe the color, the shadow, etc in the image alt tag, that is not relevant. “Select to download” describes the purpose of the image.
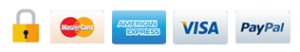
This image is important to anyone interested in purchasing from your site. The image alt tag should communicate the same information that the image itself communicates: “Accepted secure forms of payment are Mastercard, American Express, Visa, and Paypal.”
How Can The Blog Fixer© Help?
The Image Alt Text Generator Fix helps you identify those images in your posts that need an image alt tag added.
(Disability compliance is a complex thing. This fix is designed to help you identify images where an alt tag may be needed. It does not guarantee compliance.)
Resources
As I said earlier, a lot of research went into these guidelines. Here are some of the sites we used. They have some great information if you want to dig in deeper.
Accessibility from Oomph – Focuses on what different screen readers actual say and how to optimize for them.
Get ADA Accessible – Describes different kinds of images and how to treat the alt tags for them.
Penn State Accessibility Group – Penn State’s Accessibility group looks at alts and how they should be used.
Common Mistakes from Medium.com – Simple, clear reminders for writing Alt Tags.
How Many Words? – More SEO-focused article about how Google treats alt tags.
WAVE -Web Accessibility Evaluation Tool – An incredibly in-depth analysis of web accessibility.
Technical SEO – Image Alts aren’t the only thing that go into technical SEO. Here’s a look at some of the other factors.







Thanks for this Danielle!
In regard to Kris’s headshot, I would have wrote, “smiling man with short hair”, instead of mentioning his name. How “personal” do I have to be?
Secondly, how many characters are recommended? Alt text for the image of the wooden structure seem really long to me.
Those are good questions! For the headshot, it depends on the purpose of the picture. Does the reader need to know who is in the picture? If the person is important, not just the mood of the picture, is the picture labeled somewhere else in the text?
You will find varying recommendations for number of characters per alt text. Some of the examples on the sites we cited (IE: A small child happily runs through the mist of a sprinkler on a sunny day. The overall light is yellow and looks warm, and the water droplets are hanging in the air catching the color of the sun) can be quite long! In the end, it is up to personal discretion and how much information needs to be relayed. Sorry we can’t give you a more exact number!
This is super helpful! I would like to know what kind of alt title to use for a pin image that has writing and/or multiple images on it. I have done something like “collage of ingredients for healthy popsicles and finished popsicles for post about Key Lime Popsicles” but now I’m wondering if it should be something like “Pinterest image for Key Lime Popsicles” – thoughts? On the other hand, perhaps having Pinterest images in a post is not the best practice after all……thoughts?
That’s a good question and of course one without a straightforward answer.
Are you using the alt image text to communicate with Pinterest, or the data-pin-description field?
And are you talking about an image in your post that you want people to pin? Or something hosted by Pinterest?
Just looking at your alt text suggestions, maybe something like “Collage of ingredients for healthy popsicles and finished popsicles to pin”? That gives the purpose (to pin) and the description of what the image actually is. Of course, there is no one right answer though.
If you want to answer the questions here or through our Contact Us form (https://www.blogfixer.com/contact-us/) feel free!